1. w3school bootstrap 사용
코드를 전체 복사한다.
https://www.w3schools.com/bootstrap4/tryit.asp?filename=trybs_navbar_collapse
W3Schools online HTML editor
The W3Schools online code editor allows you to edit code and view the result in your browser
www.w3schools.com
2. jsp 생성
src/main/webapp/WEB-INF/views/index.jsp
<%@ page language="java" contentType="text/html; charset=EUC-KR"
pageEncoding="EUC-KR"%>
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.6.2/dist/css/bootstrap.min.css">
<script src="https://cdn.jsdelivr.net/npm/jquery@3.7.1/dist/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.1/dist/umd/popper.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@4.6.2/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<nav class="navbar navbar-expand-md bg-dark navbar-dark">
<a class="navbar-brand" href="#">Navbar</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#collapsibleNavbar">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="collapsibleNavbar">
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
</ul>
</div>
</nav>
<br>
<div class="container">
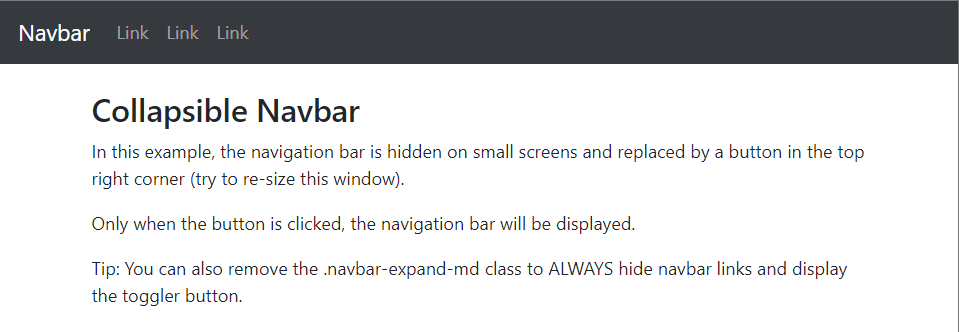
<h3>Collapsible Navbar</h3>
<p>In this example, the navigation bar is hidden on small screens and replaced by a button in the top right corner (try to re-size this window).</p>
<p>Only when the button is clicked, the navigation bar will be displayed.</p>
<p>Tip: You can also remove the .navbar-expand-md class to ALWAYS hide navbar links and display the toggler button.</p>
</div>
</body>
</html>3. Controller 생성

BoardController
- index.jsp를 메인페이지로 설정하는 메서드 작성
@Controller
public class BoardController {
// http://localhost:8001/blog/
// http://localhost:8001/blog
@GetMapping({"","/"})
public String index() {
// /WEB-INF/views/index.jsp
return "index";
}
}
테스트

4. 메인페이지 꾸미기
index.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.6.2/dist/css/bootstrap.min.css">
<script src="https://cdn.jsdelivr.net/npm/jquery@3.7.1/dist/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.1/dist/umd/popper.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@4.6.2/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<nav class="navbar navbar-expand-md bg-dark navbar-dark">
<a class="navbar-brand" href="/blog/">LWJ</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#collapsibleNavbar">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="collapsibleNavbar">
<ul class="navbar-nav">
<li class="nav-item"><a class="nav-link" href="/user/login">로그인</a></li>
<li class="nav-item"><a class="nav-link" href="/user/join">회원가입</a></li>
</ul>
</div>
</nav>
<br>
<div class="container">
<div class="card m-2">
<div class="card-body">
<h4 class="card-title">제목 적는 부분</h4>
<a href="#" class="btn btn-primary">상세보기</a>
</div>
</div>
<div class="card m-2">
<div class="card-body">
<h4 class="card-title">제목 적는 부분</h4>
<a href="#" class="btn btn-primary">상세보기</a>
</div>
</div>
<div class="card m-2">
<div class="card-body">
<h4 class="card-title">제목 적는 부분</h4>
<a href="#" class="btn btn-primary">상세보기</a>
</div>
</div>
</div>
<div class="jumbotron text-center" style="margin-bottom: 0">
<p>Create by LWJ</p>
<p>📞010-1234-5678</p>
<p>🏴경기도 광명시 어딘가</p>
</div>
</body>
</html>
