header 와 footer는 메인페이지뿐만 아니라 다른 페이지에서도 동일하게 나와야 하기 때문에 구성을 변경한다.
index.jsp (기존)
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.6.2/dist/css/bootstrap.min.css">
</head>
<body>
<nav class="navbar navbar-expand-md bg-dark navbar-dark">
<a class="navbar-brand" href="/blog/">LWJ</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#collapsibleNavbar">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="collapsibleNavbar">
<ul class="navbar-nav">
<li class="nav-item"><a class="nav-link" href="/user/login">로그인</a></li>
<li class="nav-item"><a class="nav-link" href="/user/join">회원가입</a></li>
</ul>
</div>
</nav>
<br>
<div class="container">
<div class="card m-2">
<div class="card-body">
<h4 class="card-title">제목 적는 부분</h4>
<a href="#" class="btn btn-primary">상세보기</a>
</div>
</div>
<div class="card m-2">
<div class="card-body">
<h4 class="card-title">제목 적는 부분</h4>
<a href="#" class="btn btn-primary">상세보기</a>
</div>
</div>
<div class="card m-2">
<div class="card-body">
<h4 class="card-title">제목 적는 부분</h4>
<a href="#" class="btn btn-primary">상세보기</a>
</div>
</div>
</div>
<div class="jumbotron text-center" style="margin-bottom: 0">
<p>Create by LWJ</p>
<p>📞010-1234-5678</p>
<p>🏴경기도 광명시 어딘가</p>
</div>
<!-- 스크립트는 바디가 끝나는 제일 마지막에 넣는다. -->
<script src="https://cdn.jsdelivr.net/npm/jquery@3.7.1/dist/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.1/dist/umd/popper.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@4.6.2/dist/js/bootstrap.bundle.min.js"></script>
</body>
</html>
index.jsp에 있는 header와 footer 를 분리하자.
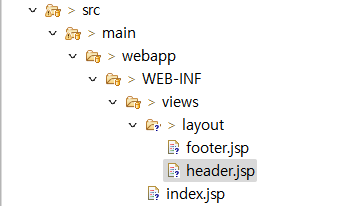
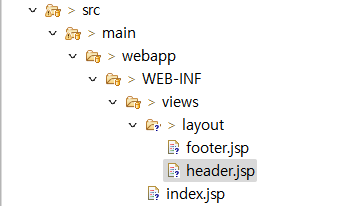
header.jsp ,footer.jsp 생성

header.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html lang="en">
<head>
<title>lwj blog</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.6.2/dist/css/bootstrap.min.css">
</head>
<body>
<nav class="navbar navbar-expand-md bg-dark navbar-dark">
<a class="navbar-brand" href="/blog/">LWJ</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#collapsibleNavbar">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="collapsibleNavbar">
<ul class="navbar-nav">
<li class="nav-item"><a class="nav-link" href="/blog/user/loginForm">로그인</a></li>
<li class="nav-item"><a class="nav-link" href="/blog/user/joinForm">회원가입</a></li>
</ul>
</div>
</nav>
<br>
<!-- 스크립트는 바디가 끝나는 제일 마지막에 넣는다. -->
<script src="https://cdn.jsdelivr.net/npm/jquery@3.7.1/dist/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.1/dist/umd/popper.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@4.6.2/dist/js/bootstrap.bundle.min.js"></script>
</body>
</html>
footer.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html lang="en">
<head>
<title>lwj blog</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.6.2/dist/css/bootstrap.min.css">
</head>
<body>
<br>
<div class="jumbotron text-center" style="margin-bottom: 0">
<p>Create by LWJ</p>
<p>📞010-1234-5678</p>
<p>🏴경기도 광명시 어딘가</p>
</div>
</body>
</html>
index.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html lang="en">
<head>
<title>lwj blog</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.6.2/dist/css/bootstrap.min.css">
</head>
<body>
<%@ include file="layout/header.jsp" %>
<div class="container">
<div class="card m-2">
<div class="card-body">
<h4 class="card-title">제목 적는 부분</h4>
<a href="#" class="btn btn-primary">상세보기</a>
</div>
</div>
<div class="card m-2">
<div class="card-body">
<h4 class="card-title">제목 적는 부분</h4>
<a href="#" class="btn btn-primary">상세보기</a>
</div>
</div>
<div class="card m-2">
<div class="card-body">
<h4 class="card-title">제목 적는 부분</h4>
<a href="#" class="btn btn-primary">상세보기</a>
</div>
</div>
</div>
<%@ include file="layout/footer.jsp" %>
</body>
</html>
테스트
 잘 실행된다.
잘 실행된다.
회원가입, 로그인을 위한 Controller
UserController.java
package com.lwj.blog.controller;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.GetMapping;
@Controller
public class UserController {
@GetMapping("/user/joinForm")
public String joinForm() { // 회원가입 폼 띄우는 메서드
return "user/joinForm";
}
@GetMapping("/user/loginForm")
public String loginForm() { // 로그인 폼 띄우는 메서드
return "user/loginForm";
}
}
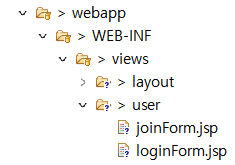
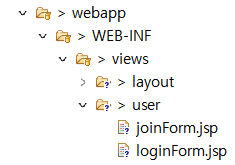
jsp 생성

joinForm.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html lang="en">
<head>
<title>lwj blog</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.6.2/dist/css/bootstrap.min.css">
</head>
<body>
<%@ include file="../layout/header.jsp"%>
<div class="container">
<form action="/action_page.php">
<div class="form-group">
<label for="userName">UserName</label> <input type="text" class="form-control" placeholder="username" id="username">
</div>
<div class="form-group">
<label for="email">Email</label> <input type="email" class="form-control" placeholder="email" id="email">
</div>
<div class="form-group">
<label for="pwd">Password</label> <input type="password" class="form-control" placeholder="password" id="password">
</div>
<button type="submit" class="btn btn-primary">회원가입완료</button>
</form>
</div>
<%@ include file="../layout/footer.jsp"%>
</body>
</html>
loginForm.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html lang="en">
<head>
<title>lwj blog</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.6.2/dist/css/bootstrap.min.css">
</head>
<body>
<%@ include file="../layout/header.jsp"%>
<div class="container">
<form action="/action_page.php">
<div class="form-group">
<label for="userName">UserName</label> <input type="text" class="form-control" placeholder="username" id="username">
</div>
<div class="form-group">
<label for="pwd">Password</label> <input type="password" class="form-control" placeholder="password" id="password">
</div>
<div class="form-group form-check">
<label class="form-check-label"> <input class="form-check-input" type="checkbox"> Remember me
</label>
</div>
<button type="submit" class="btn btn-primary">로그인</button>
</form>
</div>
<%@ include file="../layout/footer.jsp"%>
</body>
</html>
테스트
로그인 화면 / 회원가입 화면
참고 유튜브 (메타코딩님 강의)
https://youtu.be/7uz311JqQKI?si=1hXegNxoSK-u0nJ8