BoardController.java
@GetMapping("/board/saveForm")
public String saveForm() {
return "board/saveForm";
}header.jsp
<li class="nav-item"><a class="nav-link" href="/board/saveForm">글쓰기</a></li>
<li class="nav-item"><a class="nav-link" href="/user/updateForm">회원정보</a></li>saveForm.jsp 생성

<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<%@ include file="../layout/header.jsp" %>
<div class="container">
글쓰기화면
</div>
<%@ include file="../layout/footer.jsp" %>
http://localhost:8001/board/saveForm
로그인이 안되있기때문에 로그인 화면으로 넘어간다.
로그인을 하면 글쓰기 화면으로 잘 넘어온다.

글쓰기 폼을 만들어보자
먼저 폼은 아래와 같은 썸머노트를 사용할거다.

https://summernote.org/getting-started/
Summernote - Super Simple WYSIWYG editor
Super Simple WYSIWYG Editor on Bootstrap Summernote is a JavaScript library that helps you create WYSIWYG editors online.
summernote.org
header.jsp의 헤더에 추가한다.
<!-- 썸머노트 -->
<link href="https://cdn.jsdelivr.net/npm/summernote@0.8.18/dist/summernote-bs4.min.css" rel="stylesheet">
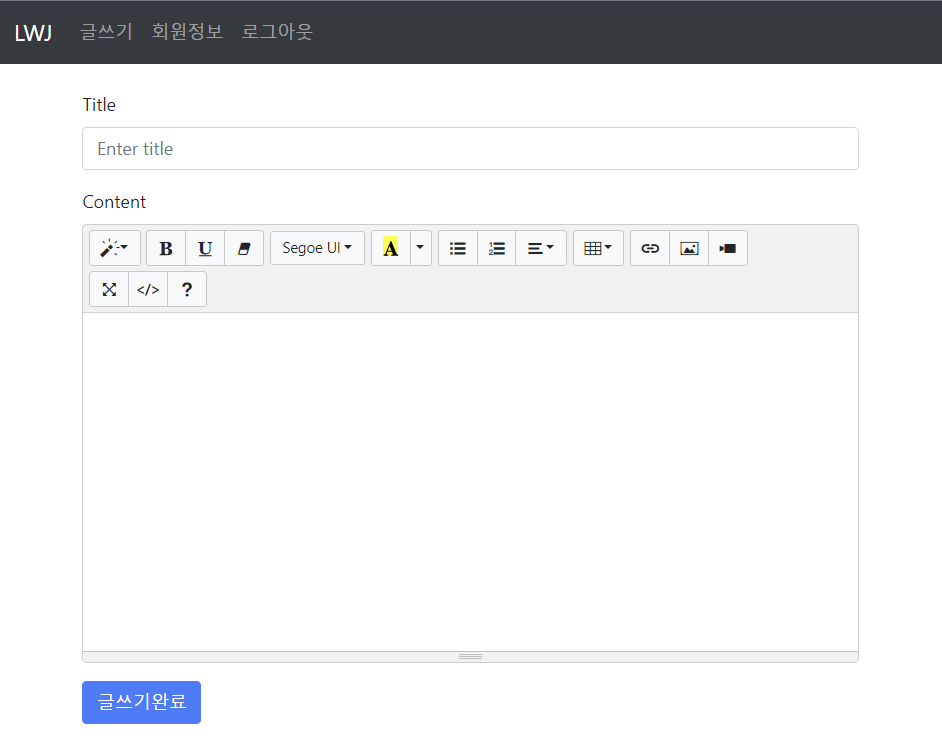
<script src="https://cdn.jsdelivr.net/npm/summernote@0.8.18/dist/summernote-bs4.min.js"></script>saveForm.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<%@ include file="../layout/header.jsp"%>
<div class="container">
<form>
<div class="form-group">
<label for="title">Title</label> <input type="text" class="form-control" placeholder="Enter title" id="title">
</div>
<div class="form-group">
<label for="content">Content</label>
<textarea class="form-control summernote" rows="5" id="content"></textarea>
</div>
</form>
<button id="btn-save" class="btn btn-primary">글쓰기완료</button>
</div>
<script>
$('.summernote').summernote({
tabsize: 2,
height: 300
});
</script>
<!-- js추가 -->
<script src="/js/board.js"></script>
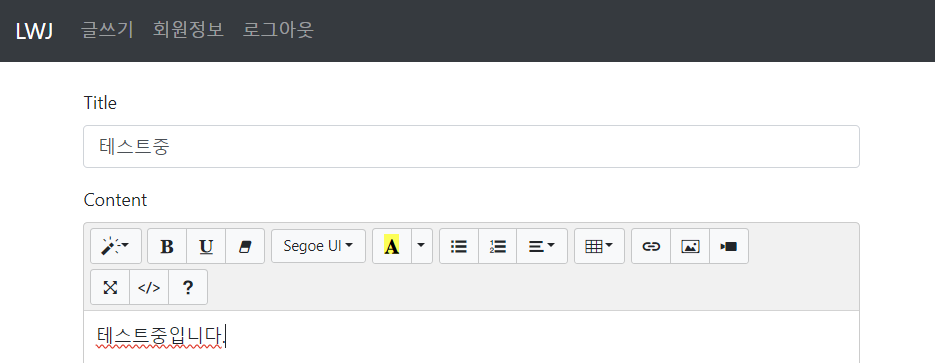
<%@ include file="../layout/footer.jsp"%>테스트

이제 글을 작성할 수 있게 해보자
Board.java
@Data
@NoArgsConstructor
@AllArgsConstructor
@Builder
@Entity
public class Board {
@Id
@GeneratedValue(strategy = GenerationType.IDENTITY) // auto_increment
private int id;
@Column(nullable = false, length = 100)
private String title;
@Lob // 대용량 데이터
private String content; // 섬머노트 라이브러리<html> 태그가 섞여서 디자인 됨.
// @ColumnDefault("0") // 얘는 숫자형 이기 때문에 홑따옴표 필요없다. 근데 내가 값을 넣어줄래
private int count; // 조회수 , 기본값은 0
@ManyToOne(fetch = FetchType.EAGER) // 연관관계 설정 // Many = Board, User = One -> 한명은 여러개의 게시물을 쓸 수 있다.
// EAGER -> 항상 데이터를 가져온다. 즉 Board를 select 할 때 항상 USER 테이블 정보까지 함께 조회한다.
// LAZY -> 필요할때만 가져온다는 뜻.
@JoinColumn(name="userId") // foreignkey로 만든다. 필드값은 userId로 저장됨
private User user; // DB는 오브젝트를 저장할 수 없다. FK, 자바는 오브젝트를 저장할 수 있다.
@OneToMany(mappedBy = "board", fetch = FetchType.EAGER)
// mappedBy 연관관계의 주인이 아니다 (난 FK가 아니에요) DB에 칼럼을 만들지 마세요.
// "board"는 Reply 테이블의 board 필드명
// @JoinColumn(name = "replyId") // 이걸 적는다면 FK가 생기는데 단순히 join을 할 뿐이지 FK를 만들 필요는 없다.
// 게다가 여러개의 댓글이 있을경우 1,2,3,4.. 처럼 콤마로 구분돼어 들어간다. 1NF(1정규화)가 깨진다.
private List<Reply> reply; // 하나의 글에는 여러개의 댓글이 가능하기 때문에 List 로 가져와야된다.
@CreationTimestamp
private Timestamp createDate;
}board.js

let index = {
init: function(){
$("#btn-save").on("click",()=>{
this.save();
});
}
,save: function(){
let data = {
title : $("#title").val(),
content:$("#content").val(),
};
$.ajax({
type:"POST",
url:"/api/board",
data:JSON.stringify(data),
contentType: "application/json; charset=UTF-8",
dataType:"json"
}).done(function(resp){
alert("글쓰기가 완료되었습니다.");
console.log(resp)
location.href="/";
}).fail(function(error){
alert(JSON.stringify(error));
});
}
}
index.init();BoardApiController.java

@RestController
public class BoardApiController {
@Autowired
private BoardService boardService;
@PostMapping("/api/board")
public ResponseDto<Integer> save(@RequestBody Board board, @AuthenticationPrincipal PrincipalDetail principal) {
boardService.글쓰기(board, principal.getUser());
return new ResponseDto<Integer>(HttpStatus.OK.value(), 1);
}
}BoardRepository.java

public interface BoardRepository extends JpaRepository<Board, Integer>{
}BoardService.java

@Service
public class BoardService {
@Autowired
private BoardRepository boardRepository;
@Transactional
public void 글쓰기(Board board, User user) { // title, content, count, user정보
board.setCount(0);
board.setUser(user);
boardRepository.save(board);
}
}테스트